Dart Container
A reimagined digital presence, unifying brand expression and usability through a thoughtful web redesign and design system.
Context
Dart Container's digital rebrand and first design system
Contributions
Future Vision Definition
Brand Identity
Web Design
Design Systems
Team
Michael Gonzalez, Joal Merren, and with collaboration of Skidmore Studio

Revitalizing a legacy brand for the digital age
Dart Container, a Michigan-based leader in foodservice packaging, provides to-go cups, containers, and dinnerware to food titans like McDonald's, Starbucks, as well as small coffee shops resturants, and hospitals. A recent rebrand aimed to create a more transparent and approachable identity, addressing past challenges in communication and sustainability. The COVID-19 crisis and the push for digital sales emphasized the need for a stronger digital presence, revealing that the existing website lacked scalability and flexibility. This realization drove efforts to modernize the website and align it with the new brand identity.
In overhauling Dart Container's web presence, the design team’s primary responsibilities were comprised of three challenges:
Establish tone and art direction
Setting the foundation to the company visual design and desisions that are relected in the design system.
Redefining the website with optimized UI foundations
Creating a robust platform capable of accommodating a diverse range of personalized content and evolving needs.
Developing the company's first design system
Building a straightforward design language to ensure it was intuitive and accessible for designers of all experience levels.

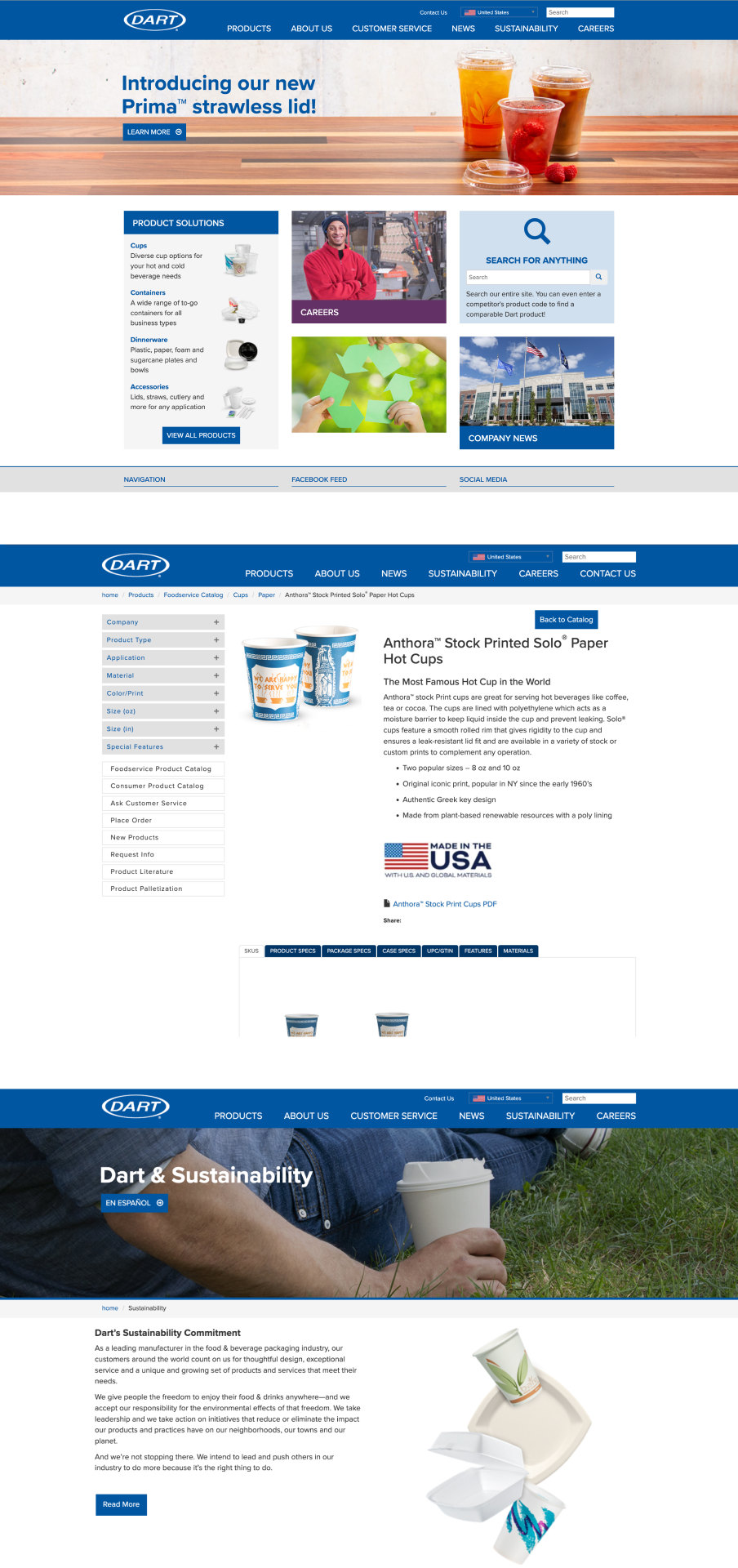
Dartcontainer.com from Feburary, 2020
Establish tone and art direction
Pre-Covid, the website’s poor structure and outdated content made consistent tone and art direction nearly nonexistent. To rebuild, we first needed to define the brand’s digital identity and visual storytelling.



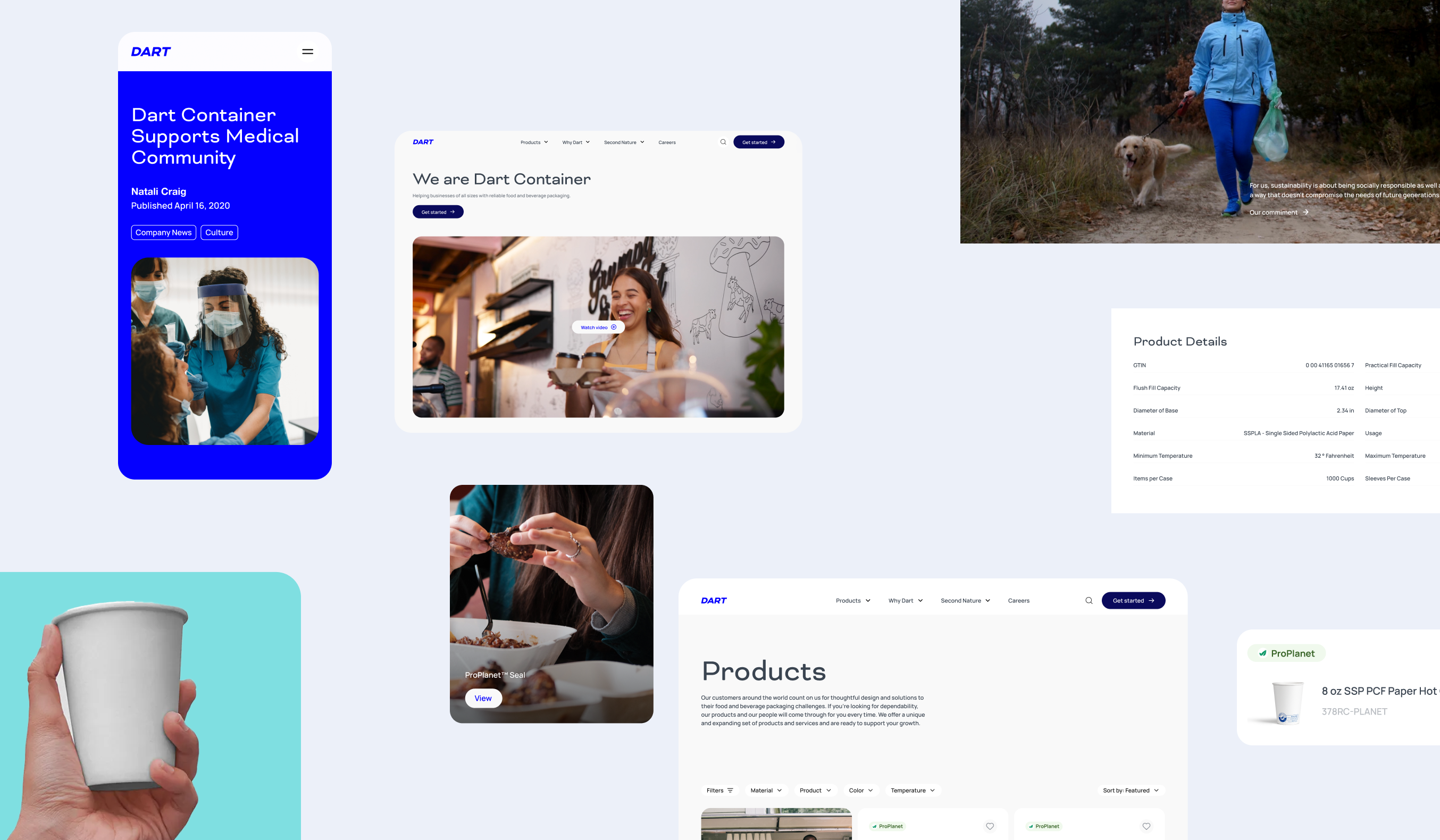
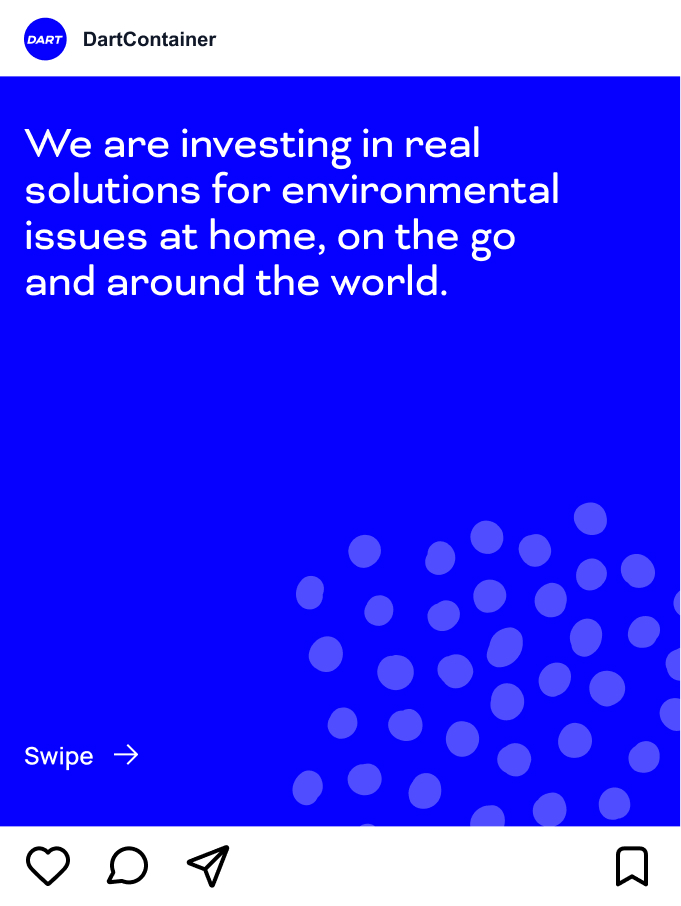
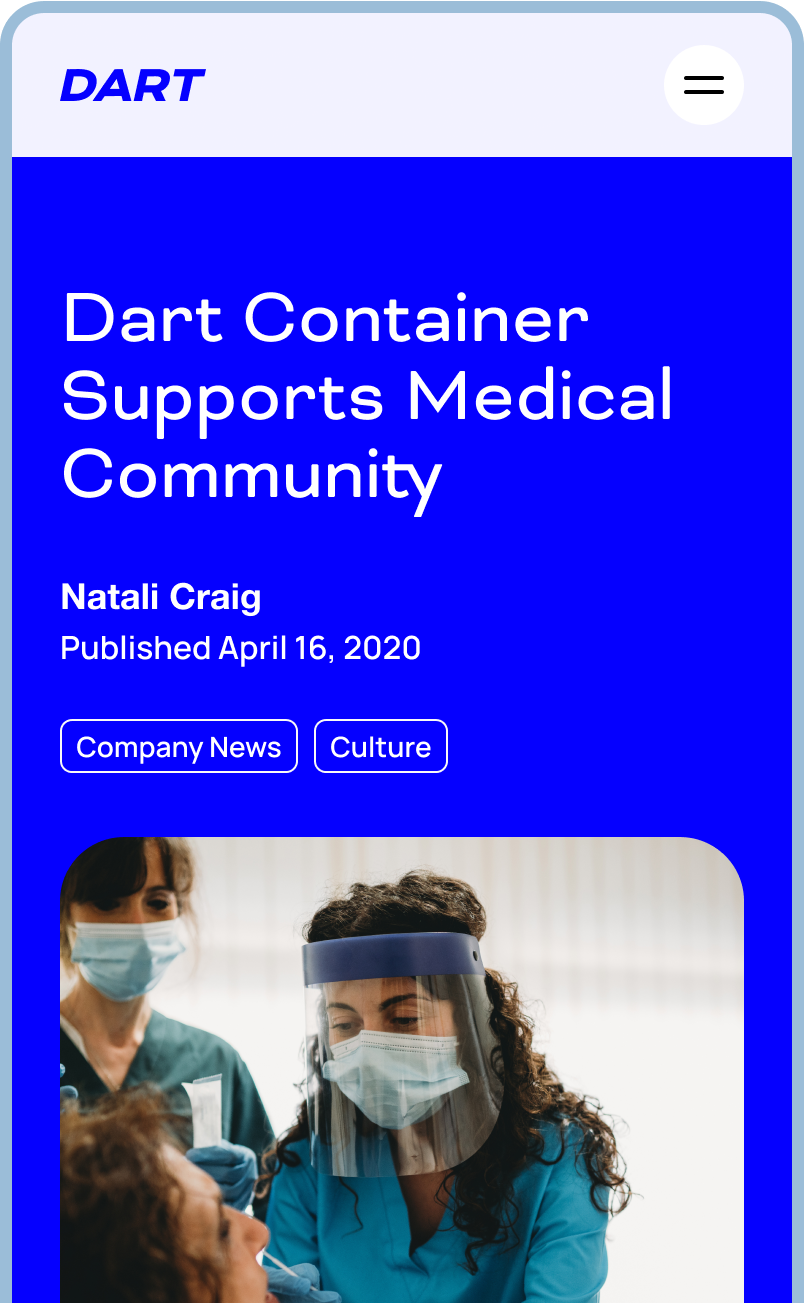
Many customers recognize Dart Container’s products, like Solo Cups and the Anthora cup, but aren’t familiar with the brand itself. Working with Skidmore Studio, we focused on creating authenticity, showcasing the products, and adding more space. The new color palette and typography reflected these ideas, while the photography was grouped into three themes: Everyday Life, Product, and Passion. We also worked with writers to establish a tone of voice that felt approachable. This refreshed brand identity was a team effort, involving web designers, writers, multimedia designers, and marketing teams.



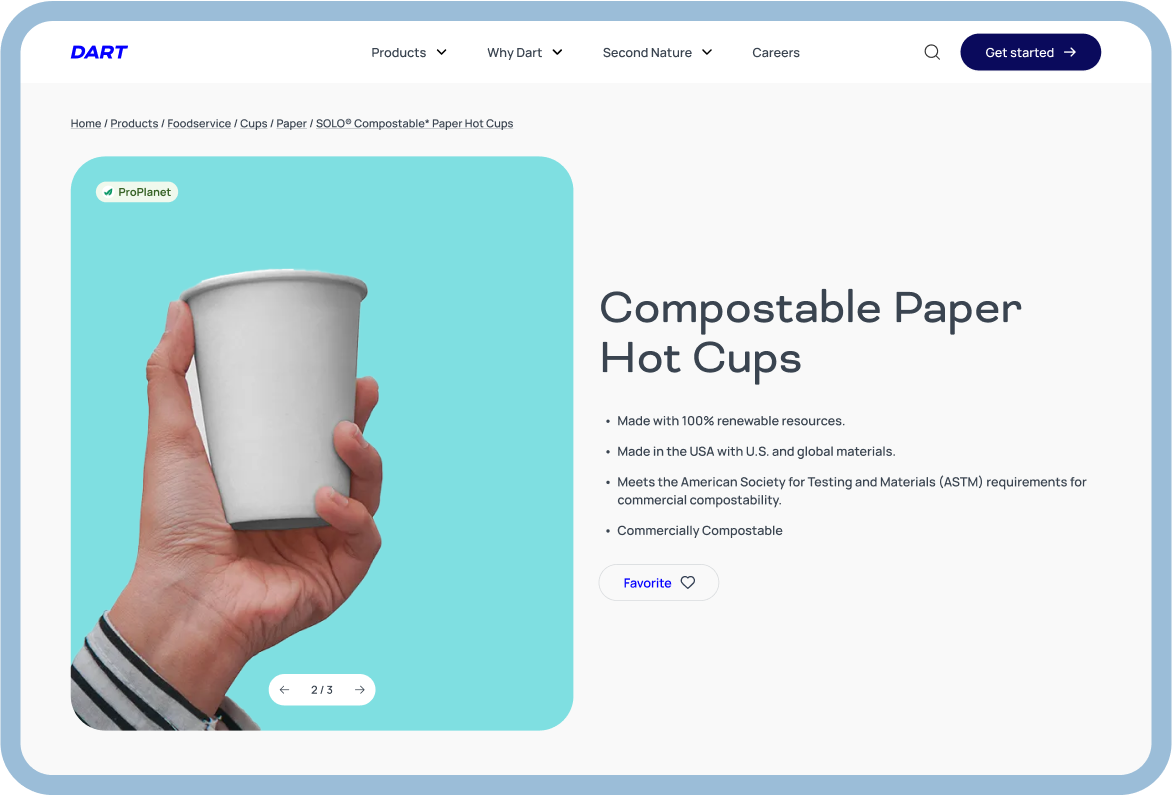
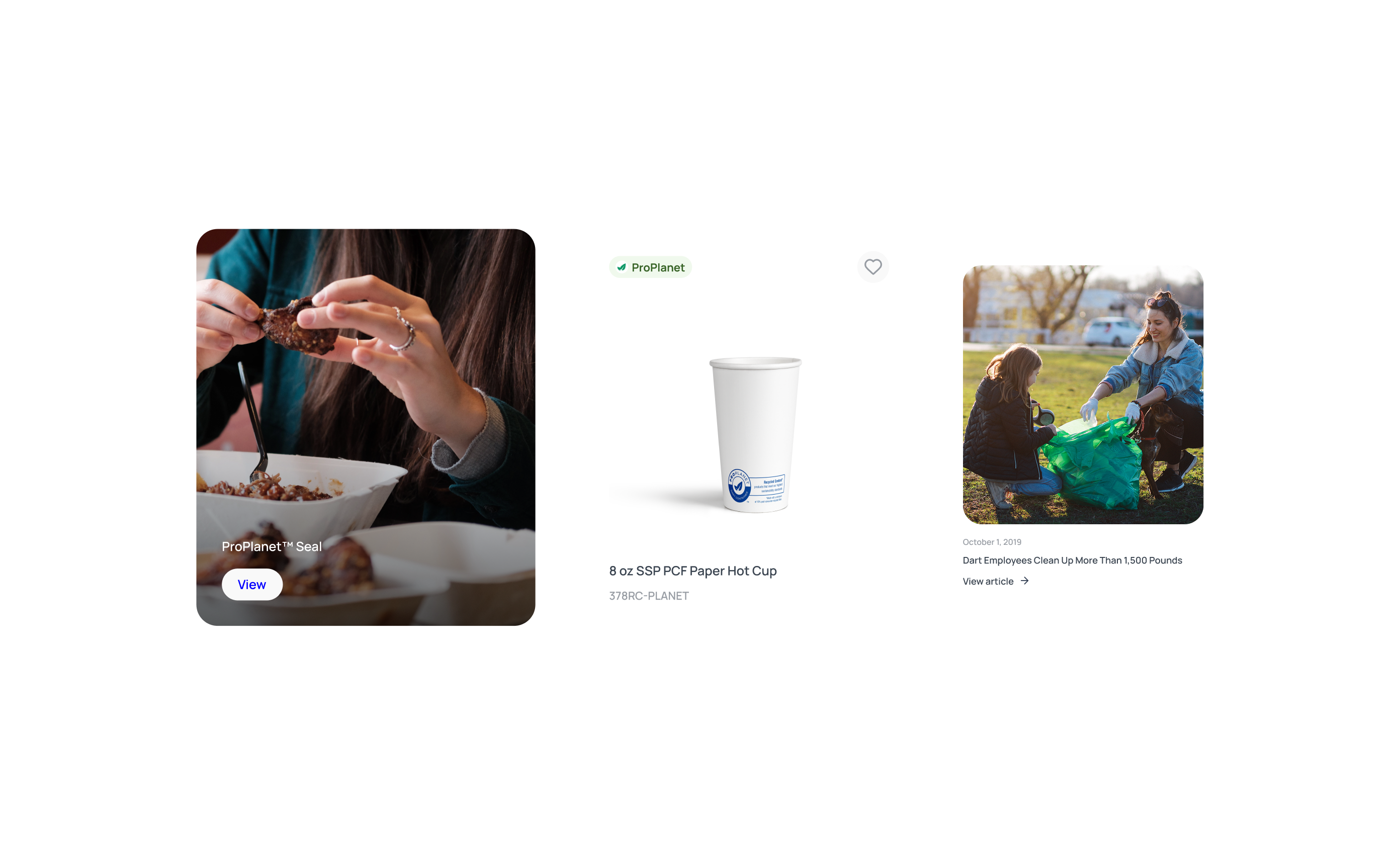
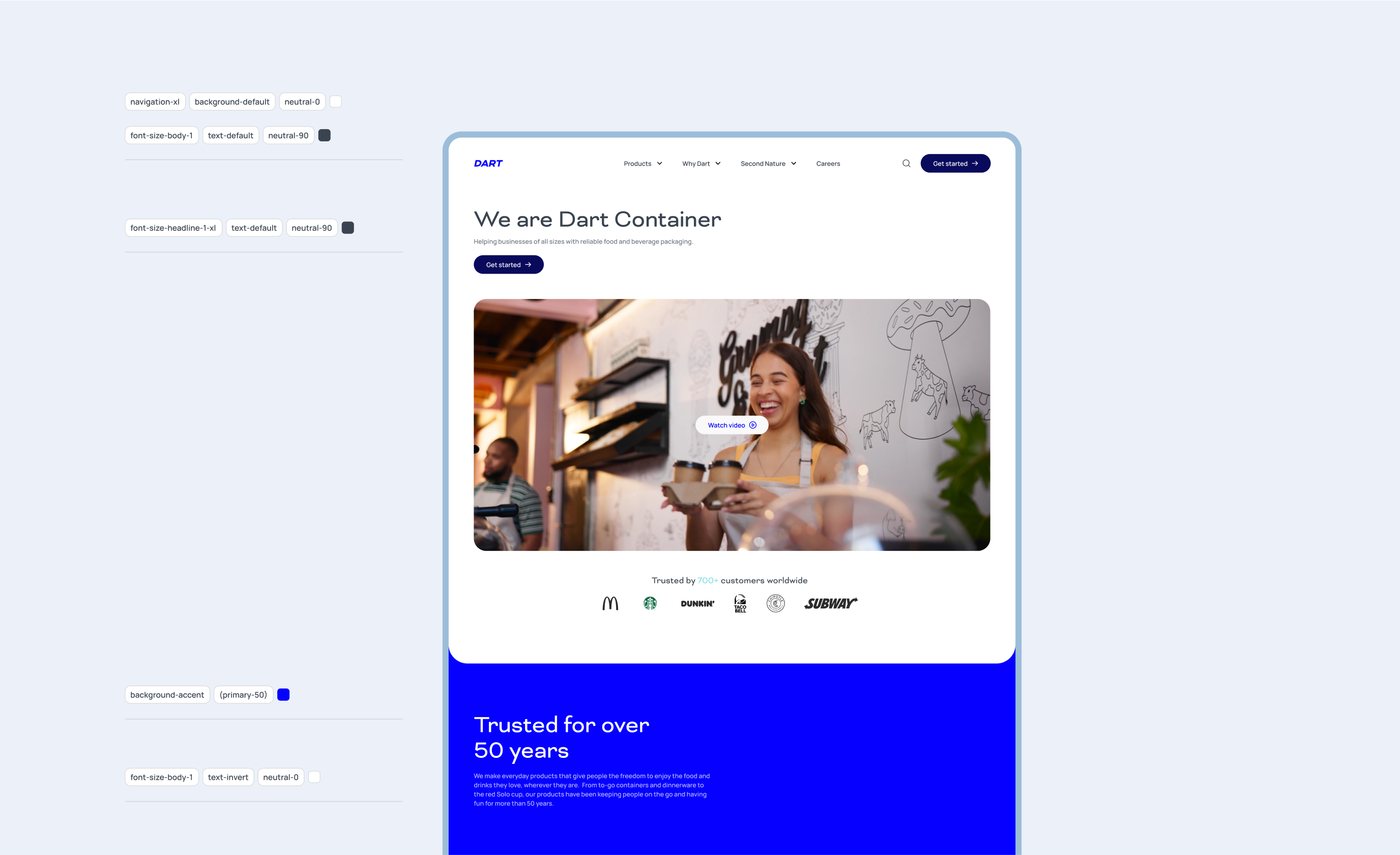
Redefining the website with optimized UI foundations
Once we established the core patterns, we began designing key layouts for the platform. Our flexible components allowed us to showcase products in new ways for customers, while the softer UI reinforced Dart Container’s new identity as approachable and transparent.








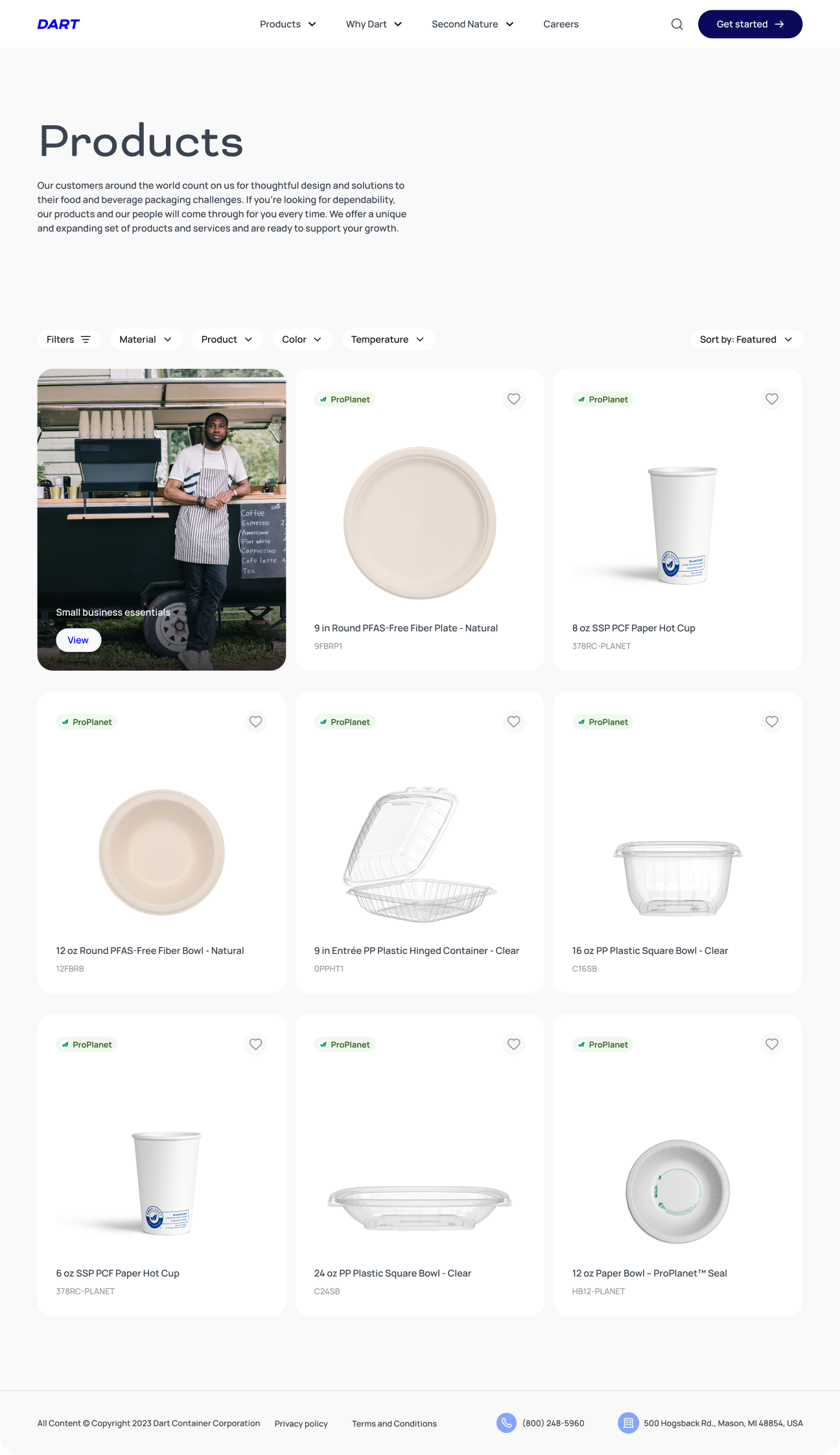
Overhauling web and mobile commerce
Our first step in creating C.School was to establish an underlying platform that can be scaled to fit any form of content. In order to achieve this, we broke down the essential elements of the site into re-usable components, and combined them together to develop the most important pages (homepage, category page, product detail page).These major pages formed the core of the platform's experience, and provided us an underlying structure that could house a diverse range of learning modules.


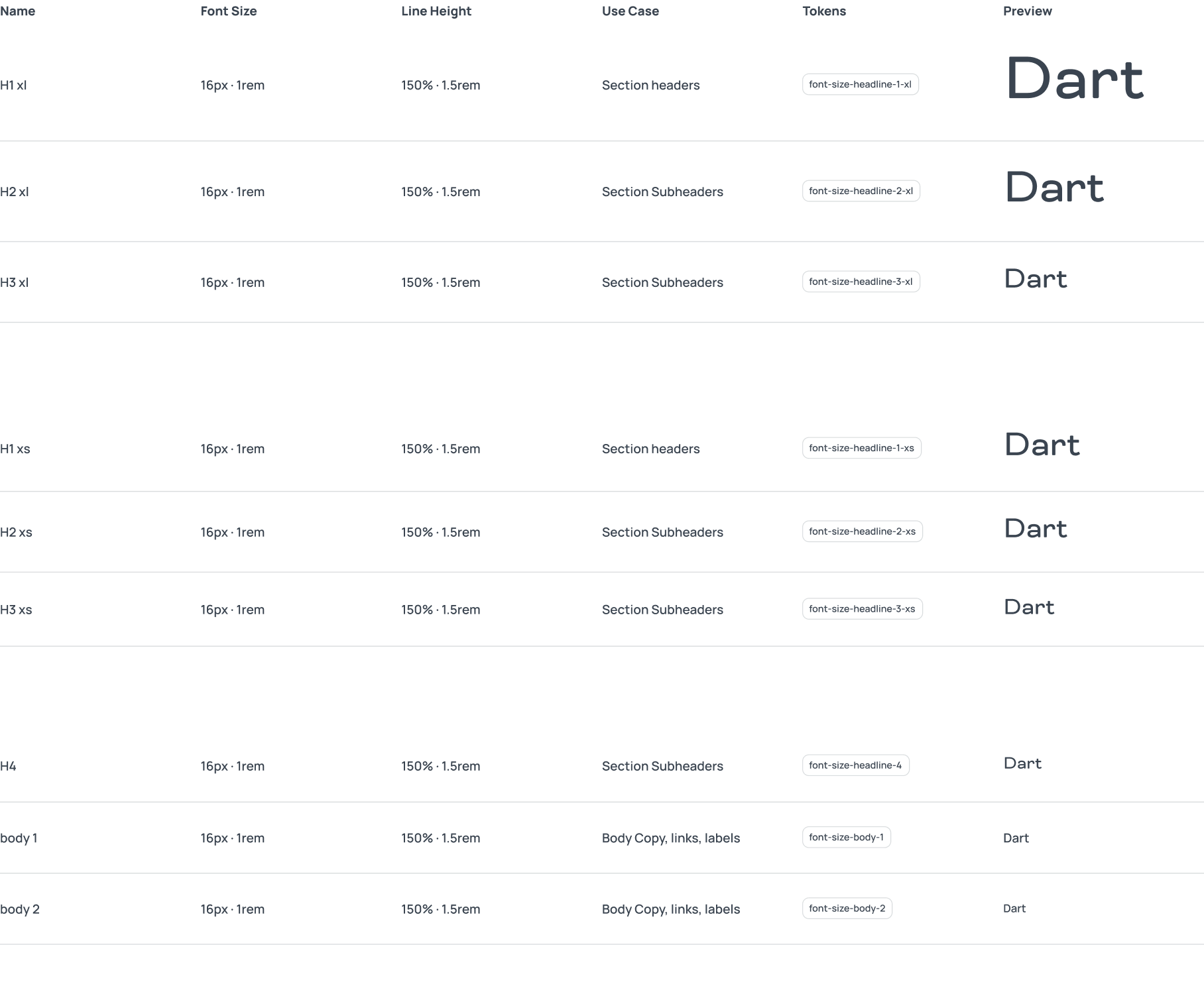
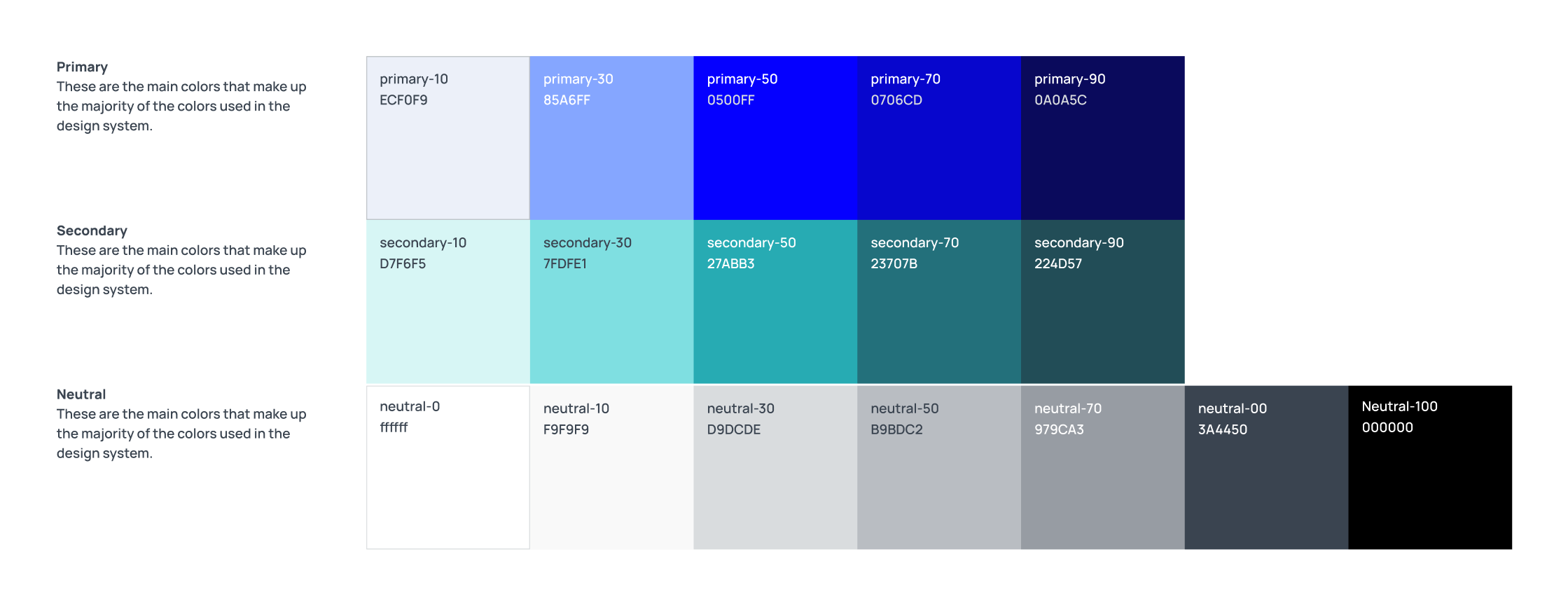
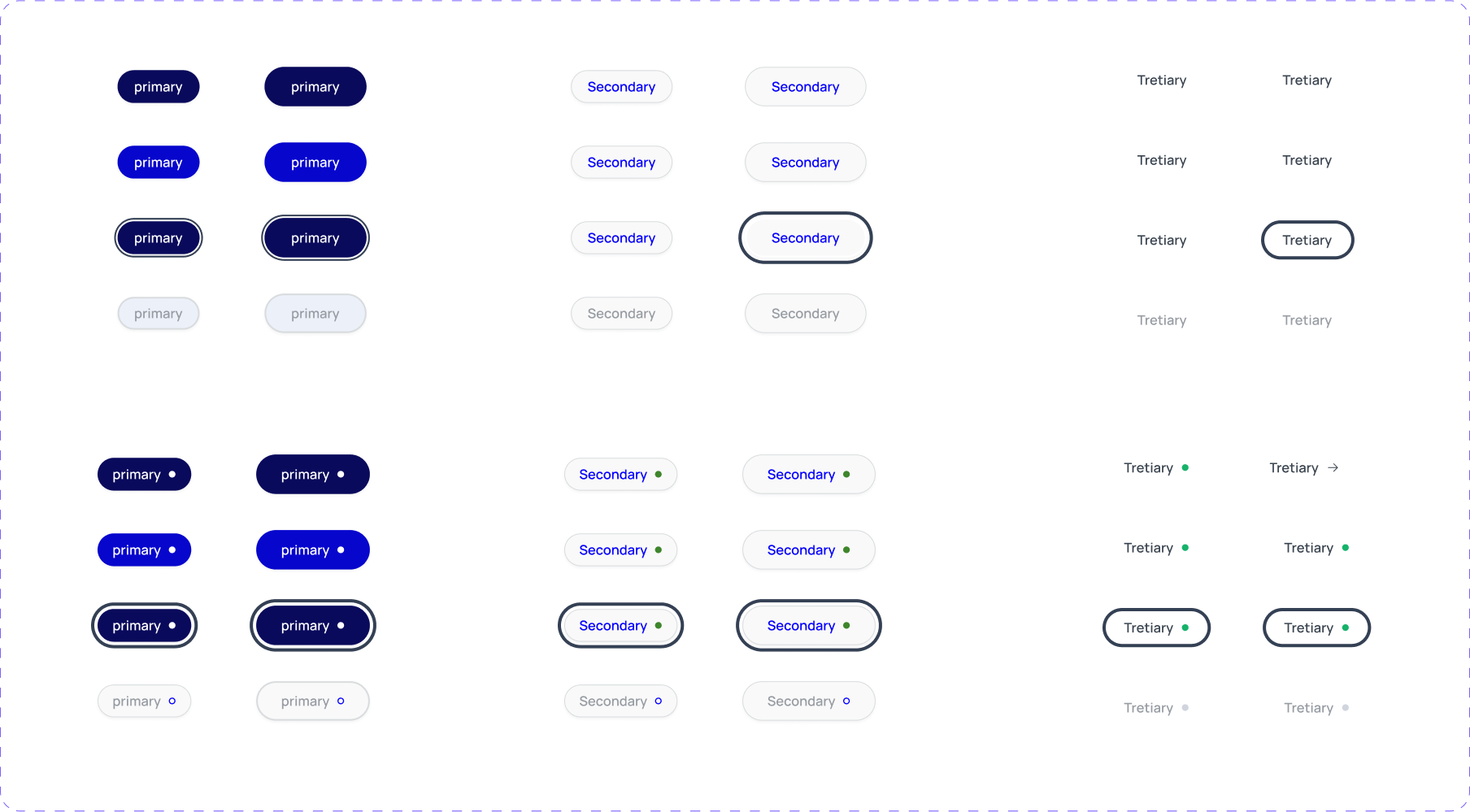
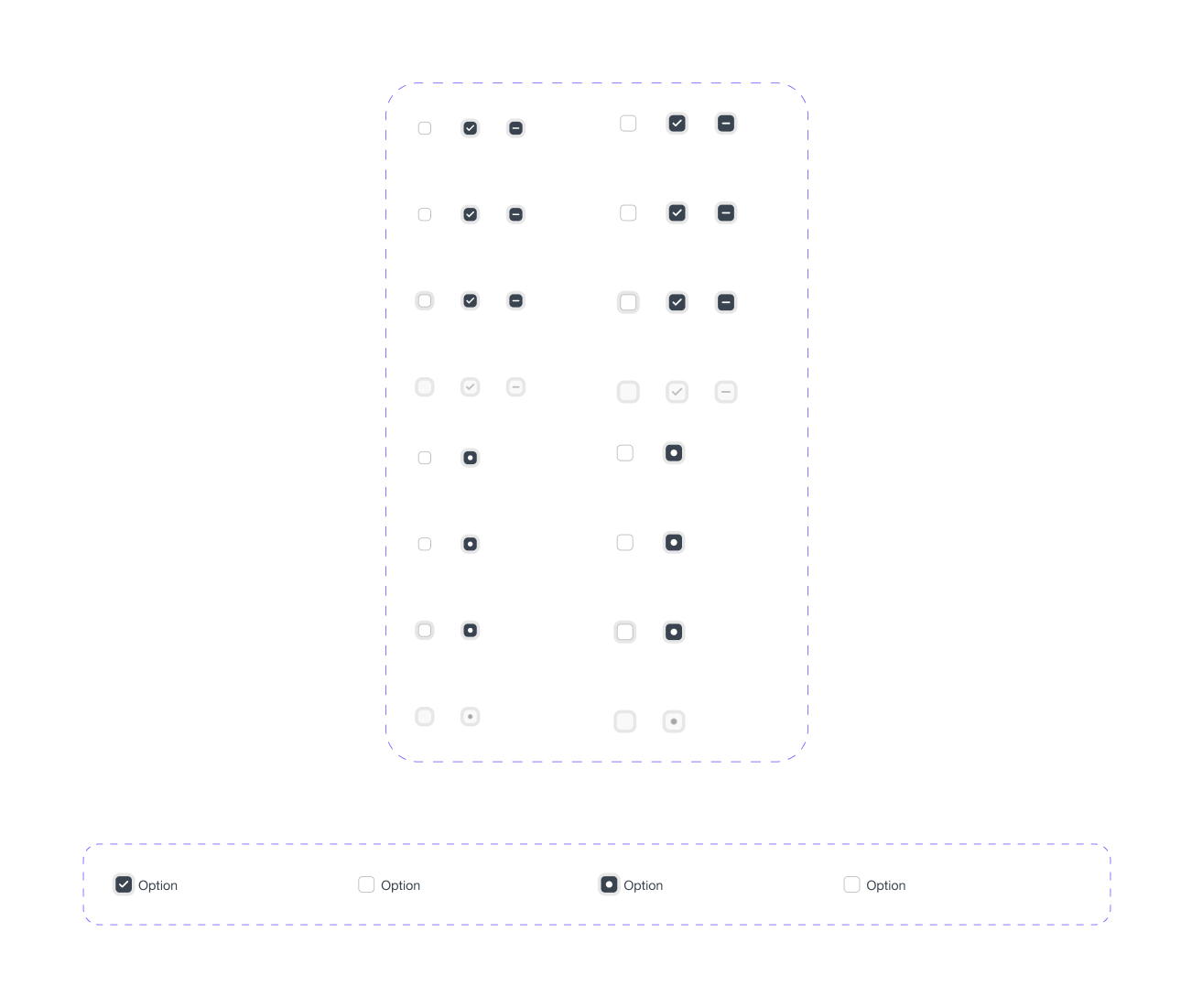
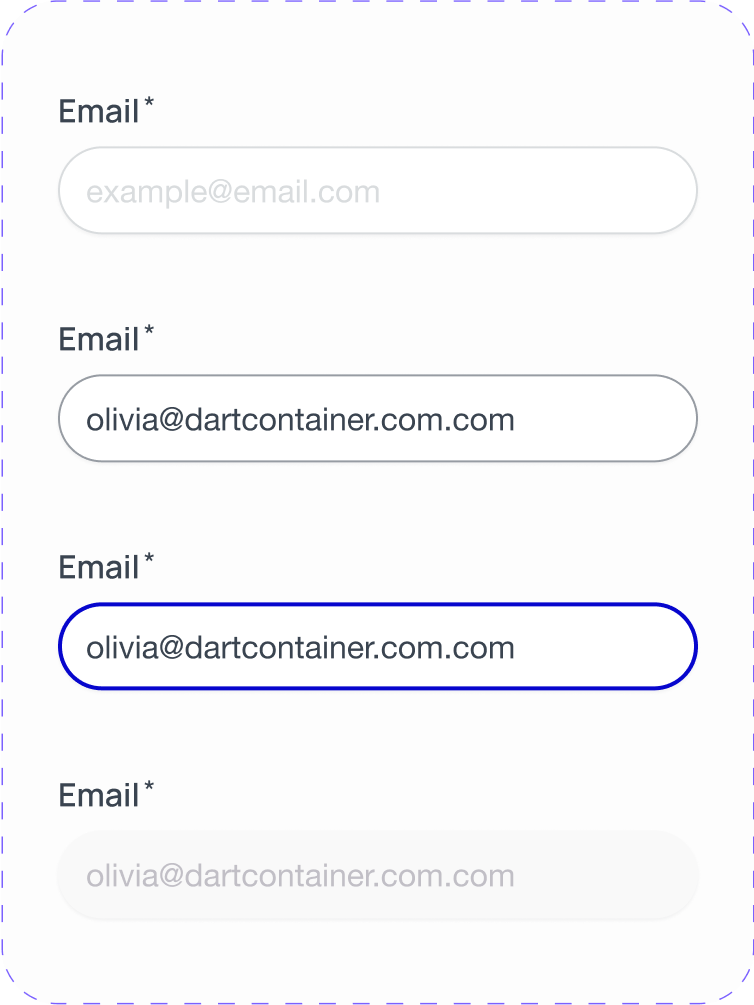
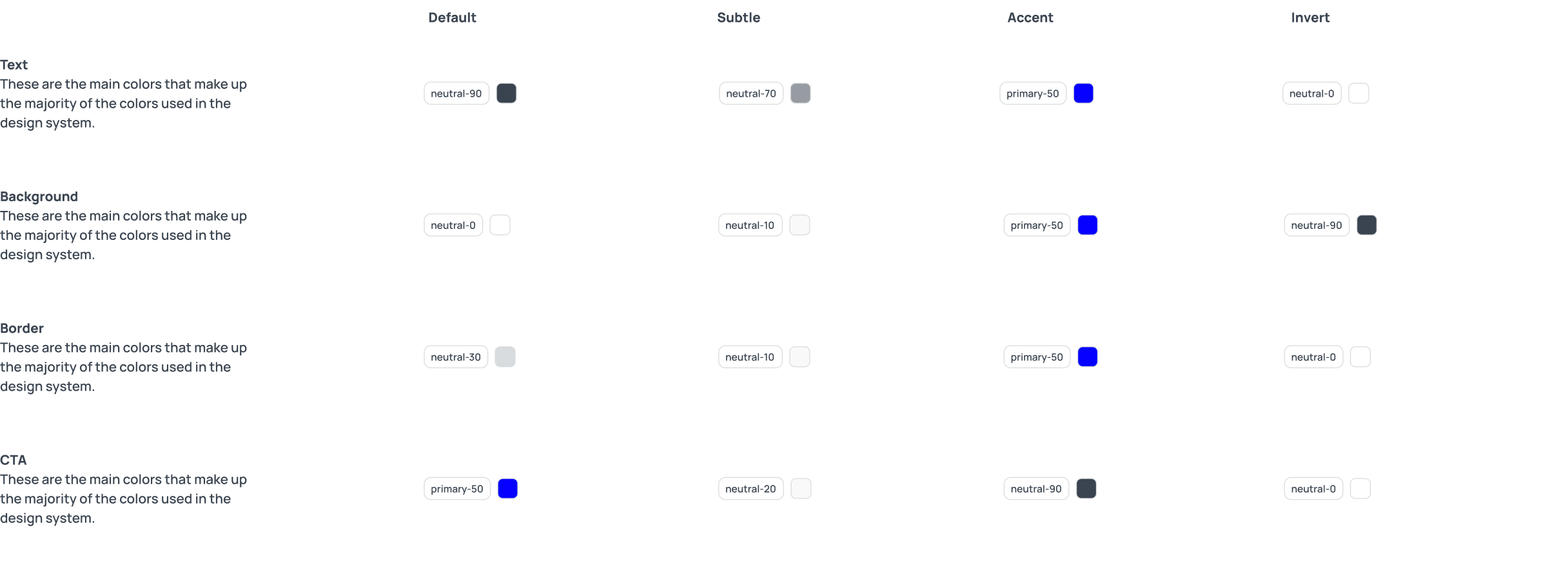
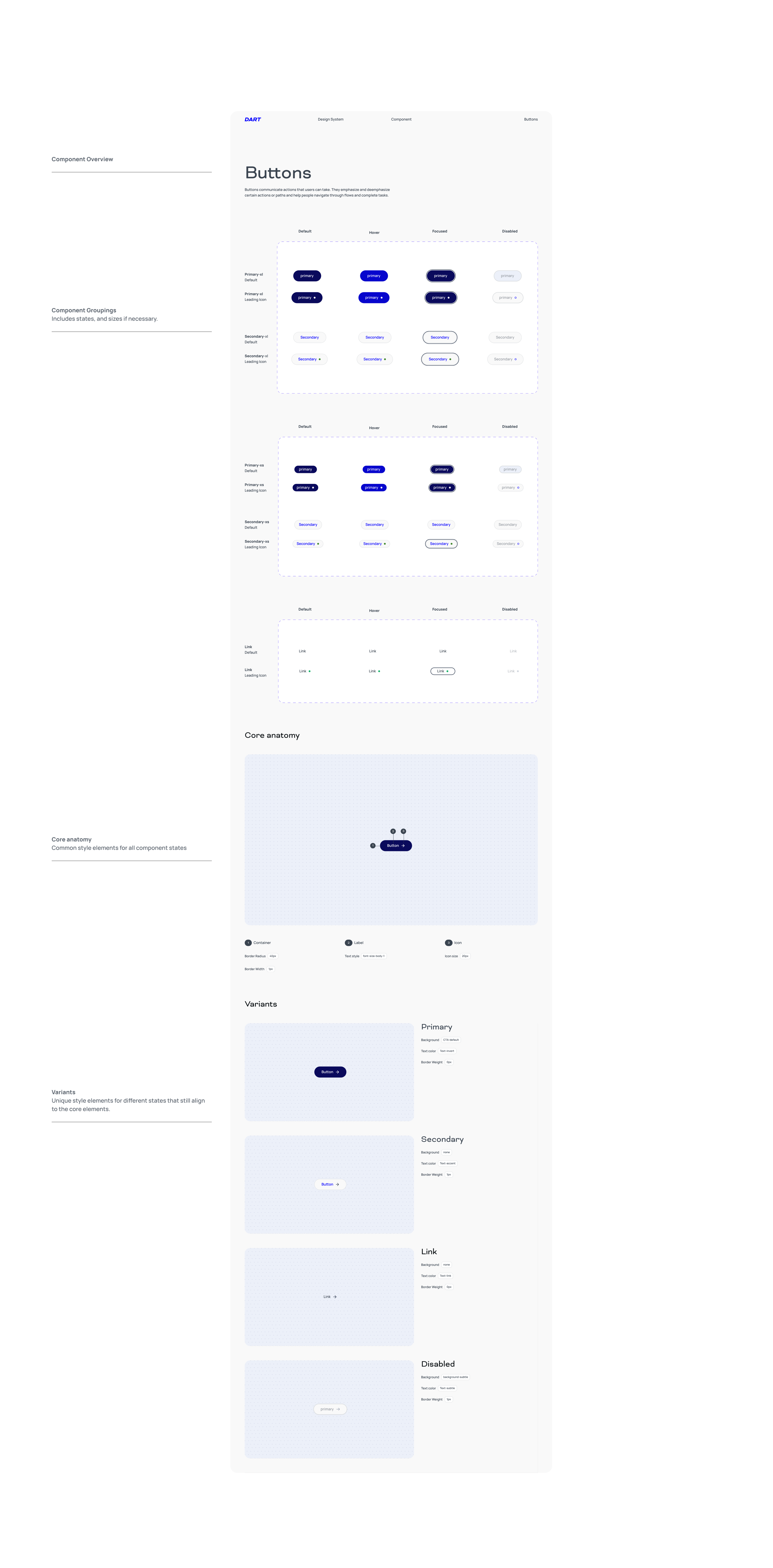
Developing the company's first design system
Many of Dart Container's web pages were created by multiple designers without a single source of truth, leading to inconsistencies. To address this, we piloted Dart Container’s first design system with tokens in order not only provide colors but also provide context to what the fonts and colors are used for and when. Our token structure are made to be as simple as possible so that designers of all knowledges can understand.

Global adoption
A design system is only successful if it’s widely adopted across an organization. To ensure this, we helped Dart Container create clear guidelines for all knowledge levels, promoting the use, maintenance, and growth of components and documentation. We recommended that the digital design team work in two parallel tracks: system management and system evolution. These teams would collaborate regularly to refine and expand the system as Dart Container’s digital presence continues to grow.
© 2025